awesome ITERATED PLAY
4
TODO.md
|
|
@ -15,4 +15,6 @@ MINOR SHTUFF
|
|||
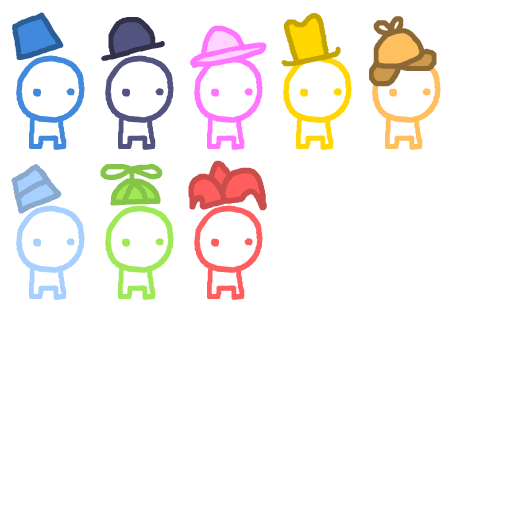
- Draw: Pavlov, TF2T, Random
|
||||
- a better handwritten font, with REAL bold & italics???
|
||||
- rename Tit For Tat, so it FEELS nicer??? also block peeps who already know the answer... // Copycat Copykitten
|
||||
- rename all of 'em, really?
|
||||
- rename all of 'em, really?
|
||||
- unsubscribe
|
||||
- slides: can have func() logic IN the slides.
|
||||
19
assets/iterated/iterated_coin.json
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
{"frames": {
|
||||
|
||||
"iterated_coin0000":
|
||||
{
|
||||
"frame": {"x":10,"y":10,"w":102,"h":102},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":102,"h":102},
|
||||
"sourceSize": {"w":102,"h":102}
|
||||
}},
|
||||
"meta": {
|
||||
"app": "Adobe Animate",
|
||||
"version": "15.2.0.66",
|
||||
"image": "iterated_coin.png",
|
||||
"format": "RGBA8888",
|
||||
"size": {"w":128,"h":128},
|
||||
"scale": "1"
|
||||
}
|
||||
}
|
||||
BIN
assets/iterated/iterated_coin.png
Normal file
|
After 
(image error) Size: 1.6 KiB |
19
assets/iterated/iterated_machine.json
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
{"frames": {
|
||||
|
||||
"iterated_machine0000":
|
||||
{
|
||||
"frame": {"x":10,"y":10,"w":1398,"h":498},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":1398,"h":498},
|
||||
"sourceSize": {"w":1398,"h":498}
|
||||
}},
|
||||
"meta": {
|
||||
"app": "Adobe Animate",
|
||||
"version": "15.2.0.66",
|
||||
"image": "iterated_machine.png",
|
||||
"format": "RGBA8888",
|
||||
"size": {"w":2048,"h":2048},
|
||||
"scale": "1"
|
||||
}
|
||||
}
|
||||
BIN
assets/iterated/iterated_machine.png
Normal file
|
After 
(image error) Size: 24 KiB |
67
assets/iterated/iterated_payoffs.json
Normal file
|
|
@ -0,0 +1,67 @@
|
|||
{"frames": {
|
||||
|
||||
"iterated_payoffs0000":
|
||||
{
|
||||
"frame": {"x":10,"y":10,"w":502,"h":502},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":502,"h":502},
|
||||
"sourceSize": {"w":502,"h":502}
|
||||
},
|
||||
"iterated_payoffs0001":
|
||||
{
|
||||
"frame": {"x":522,"y":10,"w":502,"h":502},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":502,"h":502},
|
||||
"sourceSize": {"w":502,"h":502}
|
||||
},
|
||||
"iterated_payoffs0002":
|
||||
{
|
||||
"frame": {"x":1034,"y":10,"w":502,"h":502},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":502,"h":502},
|
||||
"sourceSize": {"w":502,"h":502}
|
||||
},
|
||||
"iterated_payoffs0003":
|
||||
{
|
||||
"frame": {"x":10,"y":522,"w":502,"h":502},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":502,"h":502},
|
||||
"sourceSize": {"w":502,"h":502}
|
||||
},
|
||||
"iterated_payoffs0004":
|
||||
{
|
||||
"frame": {"x":522,"y":522,"w":502,"h":502},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":502,"h":502},
|
||||
"sourceSize": {"w":502,"h":502}
|
||||
},
|
||||
"iterated_payoffs0005":
|
||||
{
|
||||
"frame": {"x":1034,"y":522,"w":502,"h":502},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":502,"h":502},
|
||||
"sourceSize": {"w":502,"h":502}
|
||||
},
|
||||
"iterated_payoffs0006":
|
||||
{
|
||||
"frame": {"x":10,"y":1034,"w":502,"h":502},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":502,"h":502},
|
||||
"sourceSize": {"w":502,"h":502}
|
||||
}},
|
||||
"meta": {
|
||||
"app": "Adobe Animate",
|
||||
"version": "15.2.0.66",
|
||||
"image": "iterated_payoffs.png",
|
||||
"format": "RGBA8888",
|
||||
"size": {"w":2048,"h":2048},
|
||||
"scale": "1"
|
||||
}
|
||||
}
|
||||
BIN
assets/iterated/iterated_payoffs.png
Normal file
|
After 
(image error) Size: 116 KiB |
155
assets/iterated/iterated_peep.json
Normal file
|
|
@ -0,0 +1,155 @@
|
|||
{"frames": {
|
||||
|
||||
"iterated_peep0000":
|
||||
{
|
||||
"frame": {"x":10,"y":10,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0001":
|
||||
{
|
||||
"frame": {"x":322,"y":10,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0002":
|
||||
{
|
||||
"frame": {"x":634,"y":10,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0003":
|
||||
{
|
||||
"frame": {"x":946,"y":10,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0004":
|
||||
{
|
||||
"frame": {"x":1258,"y":10,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0005":
|
||||
{
|
||||
"frame": {"x":1570,"y":10,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0006":
|
||||
{
|
||||
"frame": {"x":10,"y":422,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0007":
|
||||
{
|
||||
"frame": {"x":322,"y":422,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0008":
|
||||
{
|
||||
"frame": {"x":634,"y":422,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0009":
|
||||
{
|
||||
"frame": {"x":946,"y":422,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0010":
|
||||
{
|
||||
"frame": {"x":1258,"y":422,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0011":
|
||||
{
|
||||
"frame": {"x":1570,"y":422,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0012":
|
||||
{
|
||||
"frame": {"x":10,"y":834,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0013":
|
||||
{
|
||||
"frame": {"x":322,"y":834,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0014":
|
||||
{
|
||||
"frame": {"x":634,"y":834,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0015":
|
||||
{
|
||||
"frame": {"x":946,"y":834,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0016":
|
||||
{
|
||||
"frame": {"x":1258,"y":834,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
},
|
||||
"iterated_peep0017":
|
||||
{
|
||||
"frame": {"x":1570,"y":834,"w":302,"h":402},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":302,"h":402},
|
||||
"sourceSize": {"w":302,"h":402}
|
||||
}},
|
||||
"meta": {
|
||||
"app": "Adobe Animate",
|
||||
"version": "15.2.0.66",
|
||||
"image": "iterated_peep.png",
|
||||
"format": "RGBA8888",
|
||||
"size": {"w":2048,"h":2048},
|
||||
"scale": "1"
|
||||
}
|
||||
}
|
||||
BIN
assets/iterated/iterated_peep.png
Normal file
|
After 
(image error) Size: 85 KiB |
19
assets/iterated/iterated_scoreboard.json
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
{"frames": {
|
||||
|
||||
"iterated_scoreboard0000":
|
||||
{
|
||||
"frame": {"x":10,"y":10,"w":402,"h":202},
|
||||
"rotated": false,
|
||||
"trimmed": false,
|
||||
"spriteSourceSize": {"x":0,"y":0,"w":402,"h":202},
|
||||
"sourceSize": {"w":402,"h":202}
|
||||
}},
|
||||
"meta": {
|
||||
"app": "Adobe Animate",
|
||||
"version": "15.2.0.66",
|
||||
"image": "iterated_scoreboard.png",
|
||||
"format": "RGBA8888",
|
||||
"size": {"w":512,"h":512},
|
||||
"scale": "1"
|
||||
}
|
||||
}
|
||||
BIN
assets/iterated/iterated_scoreboard.png
Normal file
|
After 
(image error) Size: 4 KiB |
|
Before 
(image error) Size: 96 B After 
(image error) Size: 96 B 

|
|
Before 
(image error) Size: 96 B After 
(image error) Size: 96 B 

|
|
Before 
(image error) Size: 31 KiB After 
(image error) Size: 31 KiB 

|
|
Before 
(image error) Size: 12 KiB After 
(image error) Size: 12 KiB 

|
|
Before 
(image error) Size: 16 KiB After 
(image error) Size: 16 KiB 

|
|
Before 
(image error) Size: 2 KiB After 
(image error) Size: 2 KiB 

|
|
Before 
(image error) Size: 51 KiB After 
(image error) Size: 51 KiB 

|
|
Before 
(image error) Size: 632 B After 
(image error) Size: 632 B 

|
|
Before 
(image error) Size: 1.7 KiB After 
(image error) Size: 1.7 KiB 

|
|
|
@ -36,7 +36,7 @@ body{
|
|||
#slideshow{
|
||||
|
||||
/*background: #bada55;*/
|
||||
border: 1px solid rgba(0,0,0,0.2);
|
||||
/*border: 1px solid rgba(0,0,0,0.2);*/
|
||||
width:960px;
|
||||
height:540px;
|
||||
|
||||
|
|
@ -81,24 +81,27 @@ body{
|
|||
}
|
||||
.button #background{
|
||||
position: absolute;
|
||||
background: url(../assets/button.png);
|
||||
background: url(../assets/ui/button.png);
|
||||
width:250px; height:125px;
|
||||
background-size: 100%;
|
||||
top:-35px; left:-30px;
|
||||
pointer-events:none;
|
||||
cursor: default;
|
||||
}
|
||||
.button #text{
|
||||
|
||||
font-family: 'FuturaHandwritten';
|
||||
color: #000;
|
||||
font-size: 17px;
|
||||
font-size: 24px;
|
||||
|
||||
width: 180px;
|
||||
height: 30px;
|
||||
text-align: center;
|
||||
|
||||
position: absolute;
|
||||
top:18px; left:5px;
|
||||
top:14px; left:5px;
|
||||
|
||||
cursor: default;
|
||||
|
||||
}
|
||||
.button #hitbox{
|
||||
|
|
@ -130,7 +133,7 @@ body{
|
|||
#sandbox_tabs{
|
||||
position: absolute;
|
||||
left: 460px; top:-10px;
|
||||
background: url(../assets/sandbox_tabs.png);
|
||||
background: url(../assets/ui/sandbox_tabs.png);
|
||||
width:500px; height:470px;
|
||||
background-size: auto 100%;
|
||||
|
||||
|
|
@ -172,7 +175,7 @@ body{
|
|||
.incdec > .incdec_control{
|
||||
left:-10px;
|
||||
width:20px; height:20px;
|
||||
background: url(../assets/sandbox_incdec.png);
|
||||
background: url(../assets/ui/sandbox_incdec.png);
|
||||
background-size: auto 100%;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
|
@ -191,13 +194,13 @@ body{
|
|||
.slider > .slider_bg{
|
||||
top:0;
|
||||
width:100%; height:30px;
|
||||
background: url(../assets/slider_bg.png);
|
||||
background: url(../assets/ui/slider_bg.png);
|
||||
background-size: auto 100%;
|
||||
}
|
||||
.slider > .slider_knob{
|
||||
top:0;
|
||||
width:30px; height:30px;
|
||||
background: url(../assets/slider_knob.png);
|
||||
background: url(../assets/ui/slider_knob.png);
|
||||
background-size: 100% 100%;
|
||||
}
|
||||
|
||||
|
|
@ -210,7 +213,7 @@ body{
|
|||
.sandbox_pop_icon{
|
||||
width: 40px;
|
||||
height: 40px;
|
||||
background: url(../assets/sandbox_hats.png);
|
||||
background: url(../assets/ui/sandbox_hats.png);
|
||||
background-size: auto 100%;
|
||||
}
|
||||
.sandbox_pop_label{
|
||||
|
|
|
|||
|
|
@ -36,11 +36,12 @@
|
|||
|
||||
<!-- Simulations -->
|
||||
<script src="js/sims/PD.js"></script>
|
||||
<script src="js/sims/SillyPixi.js"></script>
|
||||
<script src="js/sims/Tournament.js"></script>
|
||||
<script src="js/sims/SandboxUI.js"></script>
|
||||
<script src="js/sims/Iterated.js"></script>
|
||||
|
||||
<!-- Slides -->
|
||||
<script src="js/slides/Slides_Iterated.js"></script>
|
||||
<script src="js/slides/Slides_Sandbox.js"></script>
|
||||
|
||||
<!-- Main Code -->
|
||||
|
|
|
|||
|
|
@ -62,6 +62,10 @@ function Button(config){
|
|||
if(config.active===undefined) config.active=true;
|
||||
if(!config.active) self.deactivate();
|
||||
|
||||
// Listeners!
|
||||
subscribe(self.id+"/activate", self.activate);
|
||||
subscribe(self.id+"/deactivate", self.deactivate);
|
||||
|
||||
// Add...
|
||||
self.add = function(INSTANT){
|
||||
return _addFade(self, INSTANT);
|
||||
|
|
|
|||
|
|
@ -63,6 +63,7 @@ var _makeLabel = function(wordID, config){
|
|||
if(config.rotation!==undefined) dom.style.transform = "rotate("+config.rotation+"deg)";
|
||||
if(config.align!==undefined) dom.style.textAlign = config.align;
|
||||
if(config.color!==undefined) dom.style.color = config.color;
|
||||
if(config.size!==undefined) dom.style.fontSize = config.size;
|
||||
|
||||
return dom;
|
||||
|
||||
|
|
|
|||
410
js/sims/Iterated.js
Normal file
|
|
@ -0,0 +1,410 @@
|
|||
Loader.addToManifest(Loader.manifest,{
|
||||
iterated_coin: "assets/iterated/iterated_coin.json",
|
||||
iterated_machine: "assets/iterated/iterated_machine.json",
|
||||
iterated_payoffs: "assets/iterated/iterated_payoffs.json",
|
||||
iterated_peep: "assets/iterated/iterated_peep.json"
|
||||
//iterated_scoreboard: "assets/iterated/iterated_scoreboard.json"
|
||||
});
|
||||
|
||||
function Iterated(config){
|
||||
|
||||
var self = this;
|
||||
self.id = config.id;
|
||||
|
||||
// DOM
|
||||
self.dom = document.createElement("div");
|
||||
self.dom.className = "object";
|
||||
self.dom.style.left = config.x+"px";
|
||||
self.dom.style.top = config.y+"px";
|
||||
|
||||
// APP
|
||||
var app = new PIXI.Application(700, 250, {transparent:true, resolution:2});
|
||||
self.app = app;
|
||||
app.view.style.width = 700;
|
||||
app.view.style.height = 250;
|
||||
self.dom.appendChild(app.view);
|
||||
|
||||
// LABELS
|
||||
var _l1 = _makeLabel("label_cooperate", {x:349, y:45, rotation:45, align:"center", color:"#333333", size:15});
|
||||
self.dom.appendChild(_l1);
|
||||
var _l2 = _makeLabel("label_cooperate", {x:277, y:45, rotation:-45, align:"center", color:"#333333", size:15});
|
||||
self.dom.appendChild(_l2);
|
||||
var _l3 = _makeLabel("label_cheat", {x:416, y:96, rotation:45, align:"center", color:"#333333", size:15});
|
||||
self.dom.appendChild(_l3);
|
||||
var _l4 = _makeLabel("label_cheat", {x:244, y:95, rotation:-45, align:"center", color:"#333333", size:15});
|
||||
self.dom.appendChild(_l4);
|
||||
|
||||
///////////////////////////////////////////////
|
||||
//////////////// THE GRAPHICS /////////////////
|
||||
///////////////////////////////////////////////
|
||||
|
||||
// Peep A
|
||||
self.playerA = new IteratedPeep({});
|
||||
app.stage.addChild(self.playerA.graphics);
|
||||
|
||||
// Peep B
|
||||
self.playerB = new IteratedPeep({opponent:true});
|
||||
app.stage.addChild(self.playerB.graphics);
|
||||
|
||||
// Machine
|
||||
self.machine = _makeMovieClip("iterated_machine", {anchorX:0, anchorY:0, scale:0.5});
|
||||
app.stage.addChild(self.machine);
|
||||
|
||||
// Payoffs
|
||||
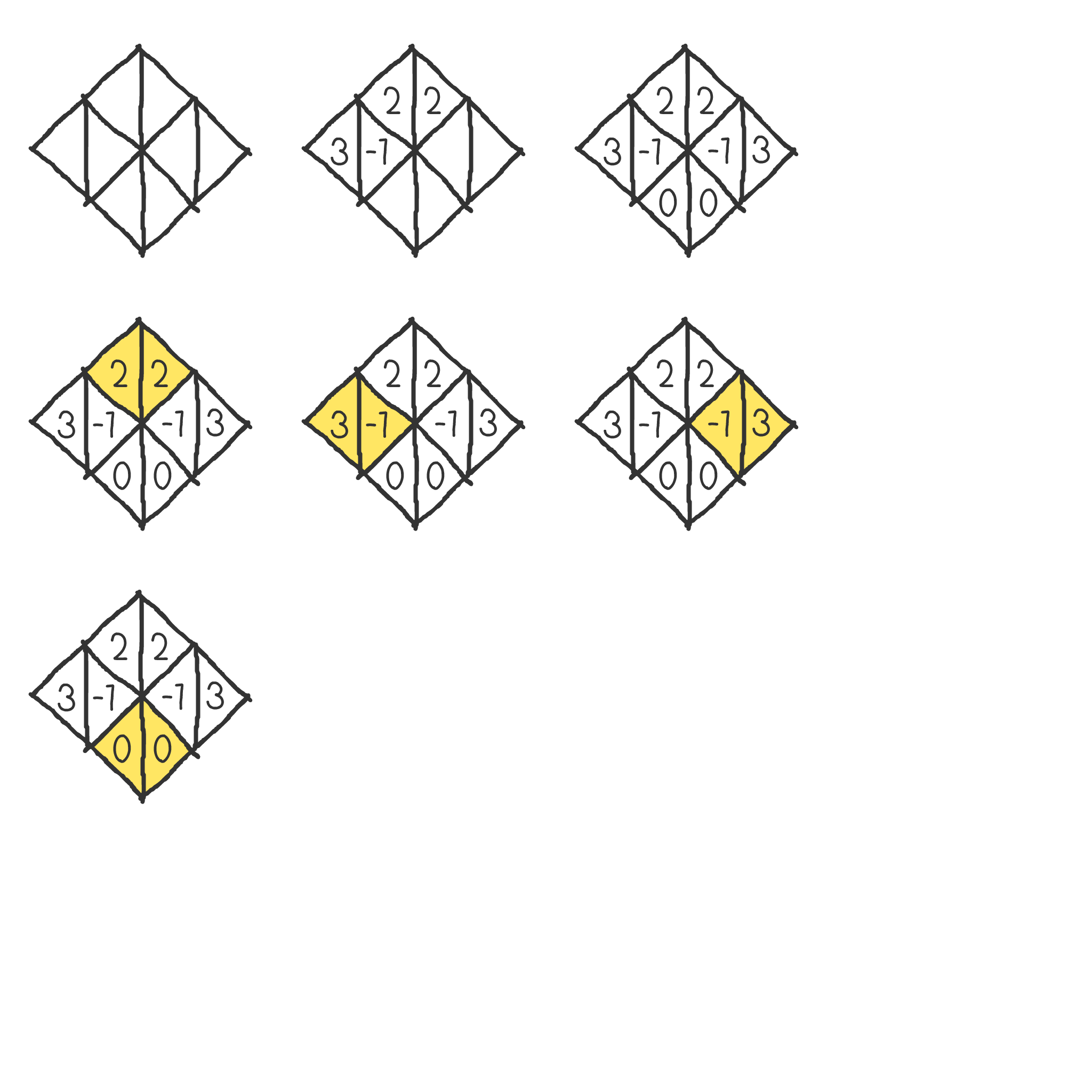
self.payoffs = _makeMovieClip("iterated_payoffs", {scale:0.5});
|
||||
app.stage.addChild(self.payoffs);
|
||||
self.payoffs.x = 350;
|
||||
self.payoffs.y = 125;
|
||||
self.payoffs.gotoAndStop(2);
|
||||
self.highlightPayoff = function(payoffA){
|
||||
if(payoffA==PD.PAYOFFS.R){
|
||||
self.payoffs.gotoAndStop(3);
|
||||
_l1.style.color = _l2.style.color = "#FFE663";
|
||||
}
|
||||
if(payoffA==PD.PAYOFFS.T){
|
||||
self.payoffs.gotoAndStop(4);
|
||||
_l1.style.color = _l4.style.color = "#FFE663";
|
||||
}
|
||||
if(payoffA==PD.PAYOFFS.S){
|
||||
self.payoffs.gotoAndStop(5);
|
||||
_l2.style.color = _l3.style.color = "#FFE663";
|
||||
}
|
||||
if(payoffA==PD.PAYOFFS.P){
|
||||
self.payoffs.gotoAndStop(6);
|
||||
_l3.style.color = _l4.style.color = "#FFE663";
|
||||
}
|
||||
};
|
||||
self.dehighlightPayoff = function(){
|
||||
self.payoffs.gotoAndStop(2);
|
||||
[_l1,_l2,_l3,_l4].forEach(function(label){
|
||||
label.style.color = "#333333";
|
||||
});
|
||||
};
|
||||
|
||||
// Animiniminimination
|
||||
app.ticker.add(function(delta){
|
||||
Tween.tick();
|
||||
self.playerA.update(delta);
|
||||
self.playerB.update(delta);
|
||||
});
|
||||
|
||||
///////////////////////////////////////////////
|
||||
///////////////// LISTENERS ///////////////////
|
||||
///////////////////////////////////////////////
|
||||
|
||||
self.chooseOpponent = function(id){
|
||||
var LogicClass = window["Logic_"+id];
|
||||
self.opponentLogic = new LogicClass();
|
||||
self.playerB.chooseHat(id);
|
||||
};
|
||||
|
||||
self.chooseOpponent("prober");
|
||||
|
||||
self.playOneRound = function(yourMove){
|
||||
|
||||
// Make your moves!
|
||||
var A = yourMove;
|
||||
var B = self.opponentLogic.play();
|
||||
|
||||
// Get payoffs
|
||||
var payoffs = PD.getPayoffs(A,B);
|
||||
|
||||
// ANIMATE the moves: betrayal or what?
|
||||
var animPromise1 = self.playerA.playMove(payoffs[0]); // reward, temptation, sucker, punishment, etc...
|
||||
var animPromise2 = self.playerB.playMove(payoffs[1]);
|
||||
|
||||
// Animate payoffs
|
||||
Tween_get(self.payoffs)
|
||||
.wait(_s(1.1))
|
||||
.call(function(){
|
||||
self.highlightPayoff(payoffs[0]);
|
||||
});
|
||||
Q.all([animPromise1,animPromise2]).then(function(){
|
||||
|
||||
// Payoff Matrix
|
||||
self.dehighlightPayoff();
|
||||
|
||||
// Buttons
|
||||
self.activateButtons();
|
||||
|
||||
});
|
||||
|
||||
// Remember own & other's moves
|
||||
self.opponentLogic.remember(B, A);
|
||||
|
||||
};
|
||||
|
||||
subscribe("iterated/cooperate", function(){
|
||||
self.playOneRound(PD.COOPERATE);
|
||||
self.deactivateButtons();
|
||||
});
|
||||
|
||||
subscribe("iterated/cheat", function(){
|
||||
self.playOneRound(PD.CHEAT);
|
||||
self.deactivateButtons();
|
||||
});
|
||||
|
||||
self.activateButtons = function(){
|
||||
publish("buttonCooperate/activate");
|
||||
publish("buttonCheat/activate");
|
||||
};
|
||||
self.deactivateButtons = function(){
|
||||
publish("buttonCooperate/deactivate");
|
||||
publish("buttonCheat/deactivate");
|
||||
};
|
||||
|
||||
///////////////////////////////////////////////
|
||||
///////////// ADD, REMOVE, KILL ///////////////
|
||||
///////////////////////////////////////////////
|
||||
|
||||
// Add...
|
||||
self.add = function(INSTANT){
|
||||
return _add(self);
|
||||
};
|
||||
|
||||
// Remove...
|
||||
self.remove = function(INSTANT){
|
||||
return _remove(self);
|
||||
};
|
||||
|
||||
}
|
||||
|
||||
function IteratedPeep(config){
|
||||
|
||||
var self = this;
|
||||
self.config = config;
|
||||
|
||||
// Peep
|
||||
self.graphics = new PIXI.Container();
|
||||
var g = self.graphics;
|
||||
|
||||
// Animation
|
||||
self.animated = new PIXI.Container();
|
||||
g.addChild(self.animated);
|
||||
|
||||
// Coin
|
||||
self.coin = _makeMovieClip("iterated_coin", {scale:0.5});
|
||||
self.animated.addChild(self.coin);
|
||||
self.coin.visible = false;
|
||||
self.payoffCoins = [];
|
||||
for(var i=0;i<3;i++){
|
||||
var c = _makeMovieClip("iterated_coin", {scale:0.5});
|
||||
c.visible = false;
|
||||
self.animated.addChild(c);
|
||||
self.payoffCoins.push(c);
|
||||
}
|
||||
|
||||
// Body
|
||||
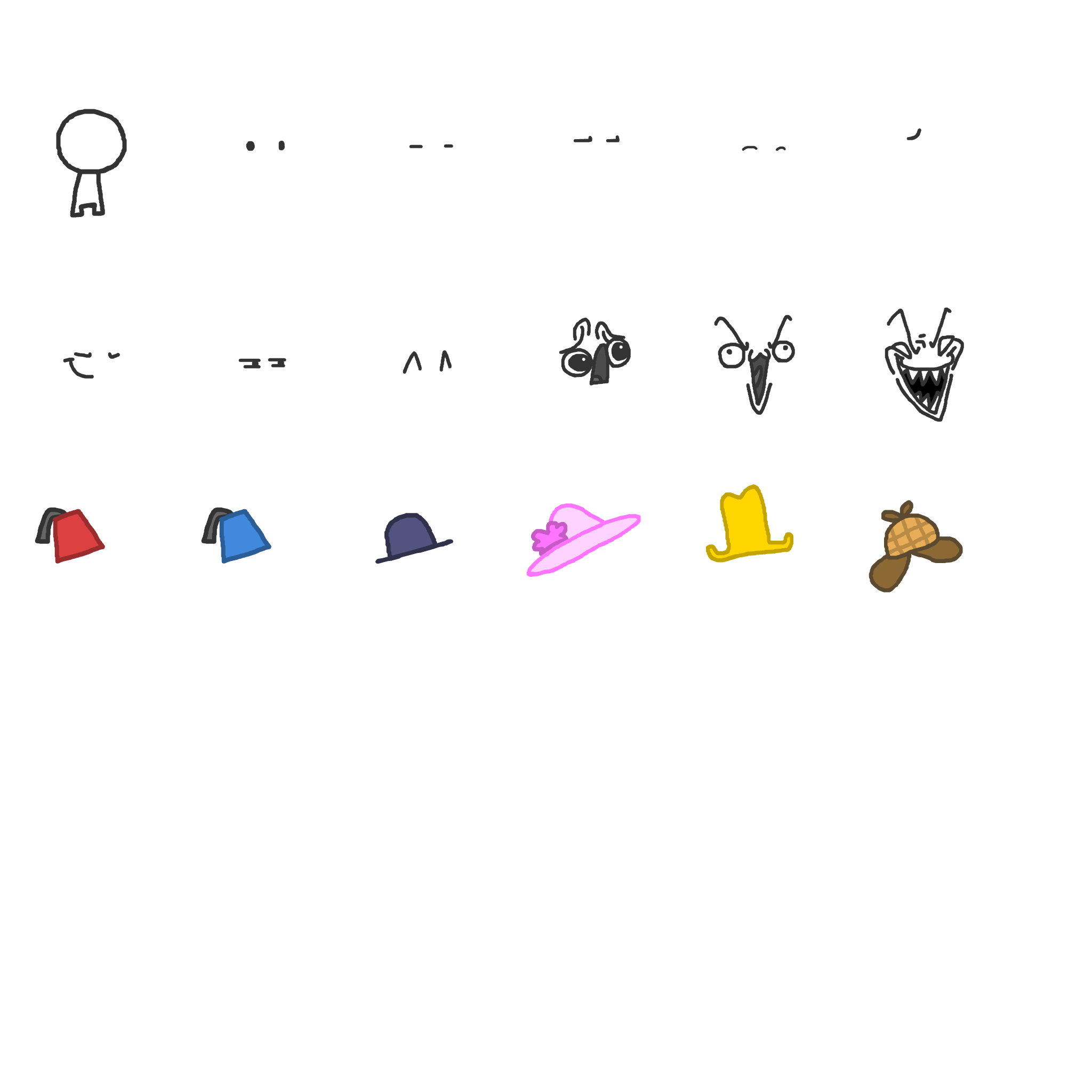
self.body = _makeMovieClip("iterated_peep", {scale:0.5, anchorX:0.5, anchorY:0.95});
|
||||
self.animated.addChild(self.body);
|
||||
|
||||
// Hat
|
||||
self.hat = _makeMovieClip("iterated_peep", {scale:0.5, anchorX:0.5, anchorY:0.95});
|
||||
self.animated.addChild(self.hat);
|
||||
self.hat.gotoAndStop(12);
|
||||
self.chooseHat = function(id){
|
||||
self.hat.gotoAndStop(13 + PEEP_METADATA[id].frame);
|
||||
};
|
||||
|
||||
// Face
|
||||
self.face = _makeMovieClip("iterated_peep", {scale:0.5, anchorX:0.5, anchorY:0.95});
|
||||
self.animated.addChild(self.face);
|
||||
self.face.gotoAndStop(1);
|
||||
self.restingFace = true;
|
||||
|
||||
// Eyebrows
|
||||
self.eyebrows = _makeMovieClip("iterated_peep", {scale:0.5, anchorX:0.5, anchorY:0.95});
|
||||
self.eyebrows.visible = false;
|
||||
self.animated.addChild(self.eyebrows);
|
||||
|
||||
// Position & Flip?
|
||||
g.y = 236;
|
||||
//g.rotation = 1;
|
||||
if(config.opponent){
|
||||
g.x = 700-62;
|
||||
g.scale.x *= -1;
|
||||
}else{
|
||||
g.x = 62;
|
||||
}
|
||||
|
||||
/////////////////////////////////////////////
|
||||
/////// ACTUALLY ANIMATING THE MOVES ////////
|
||||
/////////////////////////////////////////////
|
||||
|
||||
var _isHopping = false;
|
||||
var _hopTimer = 0;
|
||||
self.update = function(delta){
|
||||
|
||||
// Blinking
|
||||
if(self.restingFace){
|
||||
if(self.face.currentFrame>2) self.face.gotoAndStop(1);
|
||||
if(self.face.currentFrame==2 && Math.random()<0.20) self.face.gotoAndStop(1);
|
||||
if(self.face.currentFrame==1 && Math.random()<0.01) self.face.gotoAndStop(2);
|
||||
}
|
||||
|
||||
// Hopping
|
||||
if(_isHopping){
|
||||
_hopTimer += delta;
|
||||
self.animated.y = -Math.abs(Math.sin(_hopTimer*0.4))*6;
|
||||
}else{
|
||||
self.animated.y = 0;
|
||||
_hopTimer = 0;
|
||||
}
|
||||
};
|
||||
|
||||
self.showScore = function(payoff){
|
||||
};
|
||||
|
||||
self.payoff = undefined;
|
||||
self.animationDeferred = null;
|
||||
self.playMove = function(payoff){
|
||||
|
||||
self.payoff = payoff;
|
||||
_animate1(); // start anim
|
||||
|
||||
// Make a promise!
|
||||
self.animationDeferred = Q.defer();
|
||||
return self.animationDeferred.promise;
|
||||
|
||||
};
|
||||
|
||||
// Whip coin out
|
||||
var _animate1 = function(){
|
||||
self.coin.visible = true; // show coin
|
||||
self.coin.x = 10;
|
||||
self.coin.y = -30;
|
||||
Tween_get(self.coin)
|
||||
.to({x:60, y:-75}, _s(0.1), Ease.circOut)
|
||||
.wait(_s(0.2))
|
||||
.call(_animate2);
|
||||
};
|
||||
|
||||
// Walk towards machine
|
||||
var _animate2 = function(){
|
||||
_isHopping = true;
|
||||
Tween_get(self.animated)
|
||||
.to({x:70}, _s(0.5), Ease.linear)
|
||||
.call(_animate3);
|
||||
};
|
||||
|
||||
// Put coin in OR DON'T -- SHOW PAYOFF ON FACE
|
||||
var _animate3 = function(){
|
||||
_isHopping = false;
|
||||
|
||||
// Rewarded or Suckered: PUT COIN IN
|
||||
if(self.payoff==PD.PAYOFFS.R || self.payoff==PD.PAYOFFS.S){
|
||||
Tween_get(self.coin)
|
||||
.to({x:95, y:-25}, _s(0.3), Ease.circInOut)
|
||||
.call(function(){
|
||||
self.restingFace = false;
|
||||
self.eyebrows.visible = false;
|
||||
if(self.payoff==PD.PAYOFFS.R) self.face.gotoAndStop(8); // Reward Face!
|
||||
if(self.payoff==PD.PAYOFFS.S) self.face.gotoAndStop(9); // Sucker Face!
|
||||
self.coin.visible = false;
|
||||
});
|
||||
}
|
||||
|
||||
// Punished or Tempted: DID NOT PUT COIN IN
|
||||
if(self.payoff==PD.PAYOFFS.P || self.payoff==PD.PAYOFFS.T){
|
||||
Tween_get(self.coin)
|
||||
.to({x:70, y:-50}, _s(0.3), Ease.linear)
|
||||
.call(function(){
|
||||
|
||||
self.restingFace = false;
|
||||
self.eyebrows.visible = false;
|
||||
if(self.payoff==PD.PAYOFFS.P) self.face.gotoAndStop(7); // Punishment Face
|
||||
if(self.payoff==PD.PAYOFFS.T) self.face.gotoAndStop(10); // Temptation Face!
|
||||
|
||||
if(self.payoff==PD.PAYOFFS.T){
|
||||
_isHopping = true;
|
||||
}
|
||||
|
||||
})
|
||||
.to({x:50, y:-100}, _s(0.1), Ease.circOut);
|
||||
}
|
||||
|
||||
// Next...
|
||||
Tween_get(self.animated)
|
||||
.wait(_s((self.payoff==PD.PAYOFFS.R) ? 0.6 : 0.9))
|
||||
.call(_animate4);
|
||||
|
||||
};
|
||||
|
||||
// Walk back
|
||||
var _animate4 = function(){
|
||||
_isHopping = true;
|
||||
Tween_get(self.animated)
|
||||
.to({x:0}, _s(0.5), Ease.linear)
|
||||
.call(_animate5);
|
||||
};
|
||||
|
||||
// Face back to "normal", put coin back, get coins (if any) thrown at you
|
||||
var _animate5 = function(){
|
||||
|
||||
_isHopping = false;
|
||||
|
||||
// Face back to normal
|
||||
self.restingFace = true;
|
||||
|
||||
// Eyebrows, yo
|
||||
self.eyebrows.visible = true;
|
||||
if(self.payoff==PD.PAYOFFS.P) self.eyebrows.gotoAndStop(3); // Punishment
|
||||
if(self.payoff==PD.PAYOFFS.R) self.eyebrows.gotoAndStop(4); // Reward
|
||||
if(self.payoff==PD.PAYOFFS.S) self.eyebrows.gotoAndStop(5); // Sucker
|
||||
if(self.payoff==PD.PAYOFFS.T) self.eyebrows.gotoAndStop(6); // Temptation
|
||||
|
||||
// Put coin away if not already
|
||||
if(self.coin.visible){
|
||||
Tween_get(self.coin)
|
||||
.to({x:10, y:-30}, _s(0.1), Ease.circIn)
|
||||
.call(function(){
|
||||
self.coin.visible = false;
|
||||
});
|
||||
}
|
||||
|
||||
// Coins thrown at you?
|
||||
if(self.payoff==PD.PAYOFFS.R || self.payoff==PD.PAYOFFS.T){
|
||||
|
||||
// All the dang coins!
|
||||
for(var i=0;i<3;i++){
|
||||
var c = self.payoffCoins[i];
|
||||
c.x = 155;
|
||||
c.y = -25;
|
||||
(function(c){
|
||||
Tween_get(c)
|
||||
.wait(_s(i*0.2+0.1))
|
||||
.call(function(){
|
||||
c.visible = true;
|
||||
})
|
||||
.to({x:0}, _s(0.3), Ease.linear)
|
||||
.call(function(){
|
||||
c.visible = false;
|
||||
}); // x
|
||||
Tween_get(c)
|
||||
.wait(_s(i*0.2+0.1))
|
||||
.to({y:-120}, _s(0.15), Ease.circOut) // y
|
||||
.to({y:-20}, _s(0.15), Ease.circIn); // y
|
||||
})(c);
|
||||
}
|
||||
|
||||
Tween_get(self.animated)
|
||||
.wait(_s(0.8))
|
||||
.call(_animateDone);
|
||||
|
||||
}else{
|
||||
|
||||
Tween_get(self.animated)
|
||||
.wait(_s(0.3))
|
||||
.call(_animateDone);
|
||||
}
|
||||
|
||||
};
|
||||
|
||||
// DONE
|
||||
var _animateDone = function(){
|
||||
self.animationDeferred.resolve();
|
||||
};
|
||||
|
||||
|
||||
}
|
||||
|
||||
|
|
@ -1,3 +1,14 @@
|
|||
var PEEP_METADATA = {
|
||||
tft: {frame:0, color:"#4089DD"},
|
||||
all_d: {frame:1, color:"#52537F"},
|
||||
all_c: {frame:2, color:"#FF75FF"},
|
||||
grudge: {frame:3, color:"#C4A401"},
|
||||
prober: {frame:4, color:"#CC984C"},
|
||||
tf2t: {frame:5, color:"#88A8CE"},
|
||||
pavlov: {frame:6, color:"#86C448"},
|
||||
random: {frame:7, color:"#FF5E5E"}
|
||||
};
|
||||
|
||||
var PD = {};
|
||||
PD.COOPERATE = "COOPERATE";
|
||||
PD.CHEAT = "CHEAT";
|
||||
|
|
|
|||
|
|
@ -251,16 +251,18 @@ function SandboxUI(config){
|
|||
// Difference...
|
||||
var diff = 25-total;
|
||||
// If negative, remove one starting from BOTTOM, skipping anchor.
|
||||
// (UNLESS IT'S ZERO)
|
||||
if(diff<0){
|
||||
for(var i=Tournament.INITIAL_AGENTS.length-1; i>=0 && diff<0; i--){
|
||||
// do NOT adjust anchor.
|
||||
var conf = Tournament.INITIAL_AGENTS[i];
|
||||
if(conf.strategy==peepID) continue;
|
||||
if(conf.count==0) continue; // DON'T DO IT IF IT'S ZERO
|
||||
conf.count--; // REMOVE
|
||||
diff++; // yay
|
||||
}
|
||||
}
|
||||
// If positive, add one starting from top, skipping anchor.
|
||||
// If positive, add one starting from TOP, skipping anchor.
|
||||
if(diff>0){
|
||||
for(var i=0; i<Tournament.INITIAL_AGENTS.length && diff>0; i++){
|
||||
// do NOT adjust anchor.
|
||||
|
|
|
|||
|
|
@ -1,38 +0,0 @@
|
|||
function SillyPixi(config){
|
||||
|
||||
var self = this;
|
||||
self.id = config.id;
|
||||
|
||||
// APP
|
||||
var app = new PIXI.Application(config.width, config.height);
|
||||
self.dom = app.view;
|
||||
|
||||
// DOM
|
||||
self.dom.className = "object";
|
||||
self.dom.classList.add("fader");
|
||||
self.dom.style.left = config.x+"px";
|
||||
self.dom.style.top = config.y+"px";
|
||||
|
||||
// BUNNY
|
||||
var bunny = PIXI.Sprite.fromImage("assets/bun.png")
|
||||
bunny.anchor.set(0.5);
|
||||
bunny.x = app.renderer.width/2;
|
||||
bunny.y = app.renderer.height/2;
|
||||
app.stage.addChild(bunny);
|
||||
|
||||
// ANIMATE
|
||||
app.ticker.add(function(delta) {
|
||||
bunny.rotation += 0.1 * delta;
|
||||
});
|
||||
|
||||
// Add...
|
||||
self.add = function(INSTANT){
|
||||
return _addFade(self, INSTANT);
|
||||
};
|
||||
|
||||
// Remove...
|
||||
self.remove = function(INSTANT){
|
||||
return _removeFade(self, INSTANT);
|
||||
};
|
||||
|
||||
}
|
||||
|
|
@ -28,18 +28,8 @@ Tournament.INITIAL_AGENTS = [
|
|||
|
||||
// REGULAR LOAD
|
||||
Loader.addToManifest(Loader.manifest,{
|
||||
tournament_peep: "assets/tournament_peep.json"
|
||||
tournament_peep: "assets/tournament/tournament_peep.json"
|
||||
});
|
||||
var PEEP_METADATA = {
|
||||
tft: {frame:0, color:"#4089DD"},
|
||||
all_d: {frame:1, color:"#52537F"},
|
||||
all_c: {frame:2, color:"#FF75FF"},
|
||||
grudge: {frame:3, color:"#C4A401"},
|
||||
prober: {frame:4, color:"#CC984C"},
|
||||
tf2t: {frame:5, color:"#88A8CE"},
|
||||
pavlov: {frame:6, color:"#86C448"},
|
||||
random: {frame:7, color:"#FF5E5E"}
|
||||
};
|
||||
|
||||
function Tournament(config){
|
||||
|
||||
|
|
@ -403,8 +393,8 @@ function TournamentConnection(config){
|
|||
|
||||
// Graphics!
|
||||
var g = new PIXI.Container();
|
||||
var gray = PIXI.Sprite.fromImage("assets/connection.png");
|
||||
var gold = PIXI.Sprite.fromImage("assets/connection_gold.png");
|
||||
var gray = PIXI.Sprite.fromImage("assets/tournament/connection.png"); // TODO: PRELOAD
|
||||
var gold = PIXI.Sprite.fromImage("assets/tournament/connection_gold.png"); // TODO: PRELOAD
|
||||
gray.height = 1;
|
||||
gold.height = 2;
|
||||
gray.anchor.y = gold.anchor.y = 0.5;
|
||||
|
|
|
|||
23
js/slides/Slides_Iterated.js
Normal file
|
|
@ -0,0 +1,23 @@
|
|||
SLIDES.push({
|
||||
|
||||
id: "sim",
|
||||
add:[
|
||||
|
||||
// The Iterated simulation
|
||||
{id:"iterated", type:"Iterated", x:130, y:125},
|
||||
|
||||
// Buttons
|
||||
{
|
||||
id:"buttonCheat", type:"Button", x:275, y:403,
|
||||
text_id:"label_cheat",
|
||||
message:"iterated/cheat"
|
||||
},
|
||||
{
|
||||
id:"buttonCooperate", type:"Button", x:495, y:400,
|
||||
text_id:"label_cooperate",
|
||||
message:"iterated/cooperate"
|
||||
}
|
||||
|
||||
]
|
||||
|
||||
});
|
||||