INTRO, ONEOFF, ITERATED DONE
This commit is contained in:
parent
ec0f50f460
commit
e70f42c383
15 changed files with 609 additions and 189 deletions
41
MORE WORDS.md
Normal file
41
MORE WORDS.md
Normal file
|
|
@ -0,0 +1,41 @@
|
||||||
|
THE CORE WHY: WHY TEACH THIS?
|
||||||
|
To create a trustful world
|
||||||
|
therefore, understand the conditions of trust, its mechanisms
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
And your total score is...
|
||||||
|
BIG NUMBER which is, wow, actually _impressively_ bad. // 8
|
||||||
|
which, uh, could be worse! // 9 to 21
|
||||||
|
which ain't bad! // 22 to 34
|
||||||
|
which is pretty good! // 34 to 48
|
||||||
|
which is actually _perfect_ // 49
|
||||||
|
which i have no idea how you accomplished
|
||||||
|
(the lowest & highest possible scores
|
||||||
|
are 8 and 49, respectively.)
|
||||||
|
|
||||||
|
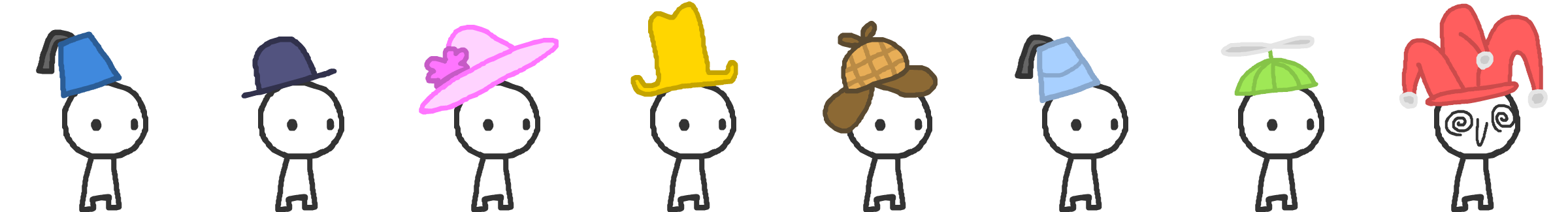
So who were these strange characters you just played against?
|
||||||
|
|
||||||
|
COPYCAT:
|
||||||
|
|
||||||
|
Hello! I start with Cooperate, and afterwards, I just copy whatever you did in the last round. Meow
|
||||||
|
|
||||||
|
ALWAYS CHEAT:
|
||||||
|
|
||||||
|
_the strong shall eat the weak_
|
||||||
|
|
||||||
|
ALWAYS COOPERATE:
|
||||||
|
|
||||||
|
Let's be best friends! <3
|
||||||
|
|
||||||
|
GRUDGER:
|
||||||
|
|
||||||
|
Listen, stranger. I'll start cooperatin', and keep cooperation', but if y'all ever cheat me, I'LL CHEAT YOU BACK TIL THE END OF DAYS.
|
||||||
|
|
||||||
|
DETECTIVE:
|
||||||
|
|
||||||
|
First: I analyze you. I start: Cooperate, Cheat, Cooperate, Cooperate. If you cheat back, I'll act like Copycat. If you never cheat back, I'll act like Always Cheat, to exploit you. Elementary.
|
||||||
|
|
||||||
|
Now what if these characters were to play...
|
||||||
|
|
||||||
|
...against each other?
|
||||||
BIN
assets/tournament/peep_characters.png
Normal file
BIN
assets/tournament/peep_characters.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 64 KiB |
|
|
@ -63,11 +63,8 @@ body{
|
||||||
position: absolute;
|
position: absolute;
|
||||||
transition: left 0.5s ease-in-out, top 0.5s ease-in-out;
|
transition: left 0.5s ease-in-out, top 0.5s ease-in-out;
|
||||||
}
|
}
|
||||||
|
|
||||||
/********* Fader *********/
|
|
||||||
|
|
||||||
.fader{
|
.fader{
|
||||||
transition: opacity 0.5s ease-in-out;
|
transition: opacity 0.5s ease-in-out !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
/******** Text Box ********/
|
/******** Text Box ********/
|
||||||
|
|
@ -280,7 +277,7 @@ body{
|
||||||
/******* SCRATCHER *******/
|
/******* SCRATCHER *******/
|
||||||
/*************************/
|
/*************************/
|
||||||
|
|
||||||
#scratcher{
|
.scratcher{
|
||||||
position: absolute;
|
position: absolute;
|
||||||
top:0; left:0;
|
top:0; left:0;
|
||||||
width: 100%; height: 100%;
|
width: 100%; height: 100%;
|
||||||
|
|
@ -317,6 +314,47 @@ body{
|
||||||
top: 21px;
|
top: 21px;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
/*************************/
|
||||||
|
/******* CHARACTERS *******/
|
||||||
|
/*************************/
|
||||||
|
|
||||||
|
.character{
|
||||||
|
position: absolute;
|
||||||
|
height: 114px;
|
||||||
|
}
|
||||||
|
.character #peep{
|
||||||
|
background: url(../assets/tournament/peep_characters.png);
|
||||||
|
background-size: auto 100%;
|
||||||
|
width: 105px;
|
||||||
|
height: 114px;
|
||||||
|
top: -5px;
|
||||||
|
left: -10px;
|
||||||
|
}
|
||||||
|
.character #desc{
|
||||||
|
width: calc(100% - 100px);
|
||||||
|
font-size: 18px;
|
||||||
|
height: 114px;
|
||||||
|
right: 0;
|
||||||
|
line-height: 1.2em;
|
||||||
|
}
|
||||||
|
.character #peep[char=tft]{ background-position: 0 0; }
|
||||||
|
.character #peep[char=all_d]{ background-position: -105px 0; }
|
||||||
|
.character #peep[char=all_c]{ background-position: -210px 0; }
|
||||||
|
.character #peep[char=grudge]{ background-position: -315px 0; }
|
||||||
|
.character #peep[char=prober]{ background-position: -420px 0; }
|
||||||
|
.character #peep[char=tf2t]{ background-position: -525px 0; }
|
||||||
|
.character #peep[char=pavlov]{ background-position: -630px 0; }
|
||||||
|
.character #peep[char=random]{ background-position: -735px 0; }
|
||||||
|
|
||||||
|
.tft{ color:#4089DD; }
|
||||||
|
.all_d{ color:#52537F; }
|
||||||
|
.all_c{ color:#FF75FF; }
|
||||||
|
.grudge{ color:#C4A401; }
|
||||||
|
.prober{ color:#CC984C; }
|
||||||
|
.tf2t{ color:#88A8CE; }
|
||||||
|
.pavlov{ color:#86C448; }
|
||||||
|
.random{ color:#FF5E5E; }
|
||||||
|
|
||||||
/*************************/
|
/*************************/
|
||||||
/***** SLIDE SELECT ******/
|
/***** SLIDE SELECT ******/
|
||||||
/*************************/
|
/*************************/
|
||||||
|
|
|
||||||
|
|
@ -9,7 +9,7 @@
|
||||||
<div id="main">
|
<div id="main">
|
||||||
<div id="slideshow_container">
|
<div id="slideshow_container">
|
||||||
<div id="slideshow"></div>
|
<div id="slideshow"></div>
|
||||||
<div id="scratcher"></div>
|
<div id="scratcher" class="scratcher"></div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div id="footer">
|
<div id="footer">
|
||||||
|
|
@ -84,8 +84,8 @@ window.onload = function(){
|
||||||
});
|
});
|
||||||
|
|
||||||
// First slide!
|
// First slide!
|
||||||
slideshow.nextSlide();
|
//slideshow.nextSlide();
|
||||||
//slideshow.gotoSlide("intro1");
|
slideshow.gotoSlide("iterated");
|
||||||
|
|
||||||
});
|
});
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -2,11 +2,11 @@ function Button(config){
|
||||||
|
|
||||||
var self = this;
|
var self = this;
|
||||||
self.id = config.id;
|
self.id = config.id;
|
||||||
|
self.config = config;
|
||||||
|
|
||||||
// Create DOM
|
// Create DOM
|
||||||
var button = document.createElement("div");
|
var button = document.createElement("div");
|
||||||
button.className = "object";
|
button.className = "object";
|
||||||
button.classList.add("fader");
|
|
||||||
button.classList.add("button");
|
button.classList.add("button");
|
||||||
if(config.size) button.setAttribute("size", config.size);
|
if(config.size) button.setAttribute("size", config.size);
|
||||||
self.dom = button;
|
self.dom = button;
|
||||||
|
|
@ -74,6 +74,9 @@ function Button(config){
|
||||||
|
|
||||||
// Add & Remove
|
// Add & Remove
|
||||||
self.add = function(){ _add(self); };
|
self.add = function(){ _add(self); };
|
||||||
self.remove = function(){ _remove(self); };
|
self.remove = function(){
|
||||||
|
unlisten(self);
|
||||||
|
_remove(self);
|
||||||
|
};
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
@ -25,7 +25,7 @@ Scratcher.scratch = function(gotoID){
|
||||||
dom.style.left = -width/2+"px";
|
dom.style.left = -width/2+"px";
|
||||||
dom.style.top = -height/2+"px";
|
dom.style.top = -height/2+"px";
|
||||||
|
|
||||||
Scratcher.scratchAnim(true)
|
Scratcher.scratchAnim(dom, true)
|
||||||
.then(function(){
|
.then(function(){
|
||||||
if(gotoID){
|
if(gotoID){
|
||||||
publish("slideshow/goto", [gotoID]);
|
publish("slideshow/goto", [gotoID]);
|
||||||
|
|
@ -34,7 +34,7 @@ Scratcher.scratch = function(gotoID){
|
||||||
}
|
}
|
||||||
})
|
})
|
||||||
.then(function(){
|
.then(function(){
|
||||||
return Scratcher.scratchAnim(false);
|
return Scratcher.scratchAnim(dom, false);
|
||||||
})
|
})
|
||||||
.then(function(){
|
.then(function(){
|
||||||
dom.style.display = "none";
|
dom.style.display = "none";
|
||||||
|
|
@ -45,9 +45,8 @@ Scratcher.scratch = function(gotoID){
|
||||||
subscribe("slideshow/scratch", Scratcher.scratch);
|
subscribe("slideshow/scratch", Scratcher.scratch);
|
||||||
|
|
||||||
|
|
||||||
Scratcher.scratchAnim = function(scratchIn){
|
Scratcher.scratchAnim = function(dom, scratchIn){
|
||||||
|
|
||||||
var dom = $("#scratcher");
|
|
||||||
var deferred = Q.defer();
|
var deferred = Q.defer();
|
||||||
var frame = 0;
|
var frame = 0;
|
||||||
var interval = setInterval(function(){
|
var interval = setInterval(function(){
|
||||||
|
|
@ -56,7 +55,7 @@ Scratcher.scratchAnim = function(scratchIn){
|
||||||
clearInterval(interval);
|
clearInterval(interval);
|
||||||
deferred.resolve();
|
deferred.resolve();
|
||||||
}else{
|
}else{
|
||||||
Scratcher.gotoFrame(scratchIn, frame);
|
dom.style.backgroundPosition = (scratchIn?0:-100)+"% "+(frame*-100)+"%";
|
||||||
}
|
}
|
||||||
},40);
|
},40);
|
||||||
|
|
||||||
|
|
@ -68,9 +67,33 @@ Scratcher.scratchAnim = function(scratchIn){
|
||||||
return deferred.promise;
|
return deferred.promise;
|
||||||
|
|
||||||
};
|
};
|
||||||
Scratcher.gotoFrame = function(scratchIn, frame){
|
|
||||||
var dom = $("#scratcher");
|
Scratcher.smallScratch = function(x,y,width,height,_onChange,_onComplete){
|
||||||
dom.style.backgroundPosition = (scratchIn?0:-100)+"% "+(frame*-100)+"%";
|
|
||||||
|
// Create DOM
|
||||||
|
var scratcher = document.createElement("div");
|
||||||
|
scratcher.style.left = x+"px";
|
||||||
|
scratcher.style.top = y+"px";
|
||||||
|
scratcher.style.width = width+"px";
|
||||||
|
scratcher.style.height = height+"px";
|
||||||
|
scratcher.className = "scratcher";
|
||||||
|
scratcher.style.display = "block";
|
||||||
|
slideshow.dom.appendChild(scratcher);
|
||||||
|
|
||||||
|
// Animate!
|
||||||
|
Scratcher.scratchAnim(scratcher, true)
|
||||||
|
.then(function(){
|
||||||
|
_onChange();
|
||||||
|
})
|
||||||
|
.then(function(){
|
||||||
|
return Scratcher.scratchAnim(scratcher, false);
|
||||||
|
})
|
||||||
|
.then(function(){
|
||||||
|
slideshow.dom.removeChild(scratcher); // Destroy DOM
|
||||||
|
_onComplete();
|
||||||
|
});
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|
||||||
})(window);
|
|
||||||
|
})(window);
|
||||||
|
|
|
||||||
|
|
@ -9,18 +9,10 @@ function TextBox(config){
|
||||||
// Create DOM
|
// Create DOM
|
||||||
self.dom = document.createElement("div");
|
self.dom = document.createElement("div");
|
||||||
self.dom.className = "object";
|
self.dom.className = "object";
|
||||||
self.dom.classList.add("fader");
|
|
||||||
self.dom.classList.add("textbox");
|
self.dom.classList.add("textbox");
|
||||||
|
|
||||||
// Customize
|
// Customize
|
||||||
self.dom.style.left = config.x+"px";
|
_configText(config, self.dom);
|
||||||
self.dom.style.top = config.y+"px";
|
|
||||||
self.dom.style.width = config.width+"px";
|
|
||||||
self.dom.style.height = config.height+"px";
|
|
||||||
|
|
||||||
// Optional params
|
|
||||||
if(config.align) self.dom.style.textAlign = config.align;
|
|
||||||
if(config.size) self.dom.style.fontSize = config.size;
|
|
||||||
|
|
||||||
// Set Text!
|
// Set Text!
|
||||||
self.setText = function(words){
|
self.setText = function(words){
|
||||||
|
|
@ -31,6 +23,40 @@ function TextBox(config){
|
||||||
self.setText(Words.get(self.text_id));
|
self.setText(Words.get(self.text_id));
|
||||||
};
|
};
|
||||||
if(config.text_id) self.setTextID(config.text_id);
|
if(config.text_id) self.setTextID(config.text_id);
|
||||||
|
else if(config.text) self.setText(config.text);
|
||||||
|
|
||||||
|
// Add & Remove
|
||||||
|
self.add = function(){ _add(self); };
|
||||||
|
self.remove = function(){ _remove(self); };
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
function CharacterTextBox(config){
|
||||||
|
|
||||||
|
var self = this;
|
||||||
|
self.id = config.id;
|
||||||
|
|
||||||
|
// Create DOM
|
||||||
|
self.dom = document.createElement("div");
|
||||||
|
self.dom.className = "object";
|
||||||
|
self.dom.classList.add("textbox");
|
||||||
|
self.dom.classList.add("character");
|
||||||
|
self.dom.classList.add(config.character);
|
||||||
|
|
||||||
|
// Customize
|
||||||
|
_configText(config, self.dom);
|
||||||
|
|
||||||
|
// Peep
|
||||||
|
var peep = document.createElement("div");
|
||||||
|
peep.id = "peep";
|
||||||
|
peep.setAttribute("char", config.character);
|
||||||
|
self.dom.appendChild(peep);
|
||||||
|
|
||||||
|
// Description
|
||||||
|
var desc = document.createElement("div");
|
||||||
|
desc.id = "desc";
|
||||||
|
desc.innerHTML = Words.get("character_"+config.character);
|
||||||
|
self.dom.appendChild(desc);
|
||||||
|
|
||||||
// Add & Remove
|
// Add & Remove
|
||||||
self.add = function(){ _add(self); };
|
self.add = function(){ _add(self); };
|
||||||
|
|
|
||||||
|
|
@ -28,32 +28,6 @@ var _remove = function(self){
|
||||||
self.slideshow.dom.removeChild(self.dom);
|
self.slideshow.dom.removeChild(self.dom);
|
||||||
};
|
};
|
||||||
|
|
||||||
// Add & Remove... with FADE
|
|
||||||
var _addFade = function(self, INSTANT){
|
|
||||||
if(INSTANT){
|
|
||||||
_add(self);
|
|
||||||
}else{
|
|
||||||
self.dom.style.opacity = 0;
|
|
||||||
_add(self);
|
|
||||||
setTimeout(function(){
|
|
||||||
self.dom.style.opacity = 1;
|
|
||||||
},10);
|
|
||||||
}
|
|
||||||
};
|
|
||||||
var _removeFade = function(self, INSTANT){
|
|
||||||
if(INSTANT){
|
|
||||||
_remove(self);
|
|
||||||
}else{
|
|
||||||
var deferred = Q.defer();
|
|
||||||
self.dom.style.opacity = 0;
|
|
||||||
setTimeout(function(){
|
|
||||||
_remove(self);
|
|
||||||
deferred.resolve();
|
|
||||||
},300);
|
|
||||||
return deferred.promise;
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// Make Label
|
// Make Label
|
||||||
var _makeLabel = function(wordID, config){
|
var _makeLabel = function(wordID, config){
|
||||||
|
|
||||||
|
|
@ -63,6 +37,12 @@ var _makeLabel = function(wordID, config){
|
||||||
dom.innerHTML = Words.get(wordID);
|
dom.innerHTML = Words.get(wordID);
|
||||||
config = config || {};
|
config = config || {};
|
||||||
|
|
||||||
|
_configText(config, dom);
|
||||||
|
|
||||||
|
return dom;
|
||||||
|
|
||||||
|
};
|
||||||
|
var _configText = function(config, dom){
|
||||||
if(config.x!==undefined) dom.style.left = config.x+"px";
|
if(config.x!==undefined) dom.style.left = config.x+"px";
|
||||||
if(config.y!==undefined) dom.style.top = config.y+"px";
|
if(config.y!==undefined) dom.style.top = config.y+"px";
|
||||||
if(config.w!==undefined) dom.style.width = config.w+"px";
|
if(config.w!==undefined) dom.style.width = config.w+"px";
|
||||||
|
|
@ -73,10 +53,8 @@ var _makeLabel = function(wordID, config){
|
||||||
if(config.color!==undefined) dom.style.color = config.color;
|
if(config.color!==undefined) dom.style.color = config.color;
|
||||||
if(config.size!==undefined) dom.style.fontSize = config.size;
|
if(config.size!==undefined) dom.style.fontSize = config.size;
|
||||||
if(config.width!==undefined) dom.style.width = config.width;
|
if(config.width!==undefined) dom.style.width = config.width;
|
||||||
|
if(config.lineHeight) dom.style.lineHeight = config.lineHeight+"em";
|
||||||
return dom;
|
}
|
||||||
|
|
||||||
};
|
|
||||||
|
|
||||||
// Tween
|
// Tween
|
||||||
var Tween_get = function(target){
|
var Tween_get = function(target){
|
||||||
|
|
@ -86,6 +64,20 @@ var _s = function(seconds){
|
||||||
return Math.ceil(Ticker.framerate*seconds); // converts seconds to ticks
|
return Math.ceil(Ticker.framerate*seconds); // converts seconds to ticks
|
||||||
};
|
};
|
||||||
|
|
||||||
|
// Animation
|
||||||
|
var _hide = function(object){
|
||||||
|
object.dom.style.opacity = 0;
|
||||||
|
};
|
||||||
|
var _fadeIn = function(object, time){
|
||||||
|
setTimeout(function(){
|
||||||
|
object.dom.classList.add("fader");
|
||||||
|
object.dom.style.opacity = 1;
|
||||||
|
setTimeout(function(){
|
||||||
|
object.dom.classList.remove("fader");
|
||||||
|
},500);
|
||||||
|
},time);
|
||||||
|
};
|
||||||
|
|
||||||
/*******
|
/*******
|
||||||
|
|
||||||
Hook listeners to an object,
|
Hook listeners to an object,
|
||||||
|
|
|
||||||
|
|
@ -25,13 +25,13 @@ function Iterated(config){
|
||||||
self.dom.appendChild(app.view);
|
self.dom.appendChild(app.view);
|
||||||
|
|
||||||
// LABELS
|
// LABELS
|
||||||
var _l1 = _makeLabel("label_cooperate", {x:350, y:42, rotation:45, align:"center", color:"#333333", size:15, width:70});
|
var _l1 = _makeLabel("label_they_cooperate", {x:354, y:34, rotation:45, align:"center", color:"#333333", size:15, width:70, lineHeight:1});
|
||||||
self.dom.appendChild(_l1);
|
self.dom.appendChild(_l1);
|
||||||
var _l2 = _makeLabel("label_cooperate", {x:277, y:43, rotation:-45, align:"center", color:"#333333", size:15, width:70});
|
var _l2 = _makeLabel("label_you_cooperate", {x:272, y:35, rotation:-45, align:"center", color:"#333333", size:15, width:70, lineHeight:1});
|
||||||
self.dom.appendChild(_l2);
|
self.dom.appendChild(_l2);
|
||||||
var _l3 = _makeLabel("label_cheat", {x:402, y:94, rotation:45, align:"center", color:"#333333", size:15, width:70});
|
var _l3 = _makeLabel("label_they_cheat", {x:406, y:86, rotation:45, align:"center", color:"#333333", size:15, width:70, lineHeight:1});
|
||||||
self.dom.appendChild(_l3);
|
self.dom.appendChild(_l3);
|
||||||
var _l4 = _makeLabel("label_cheat", {x:229, y:91, rotation:-45, align:"center", color:"#333333", size:15, width:70});
|
var _l4 = _makeLabel("label_you_cheat", {x:224, y:83, rotation:-45, align:"center", color:"#333333", size:15, width:70, lineHeight:1});
|
||||||
self.dom.appendChild(_l4);
|
self.dom.appendChild(_l4);
|
||||||
|
|
||||||
///////////////////////////////////////////////
|
///////////////////////////////////////////////
|
||||||
|
|
@ -82,23 +82,39 @@ function Iterated(config){
|
||||||
};
|
};
|
||||||
|
|
||||||
// HACK
|
// HACK
|
||||||
self.oneoffHighlight1 = function(){
|
self.oneoffHighlight1 = function(yourAnswer){
|
||||||
self.dehighlightPayoff();
|
self.dehighlightPayoff();
|
||||||
self.payoffs.gotoAndStop(1);
|
self.payoffs.gotoAndStop(1);
|
||||||
_l3.style.color = "#FFE663";
|
var your = yourAnswer=="COOPERATE" ? _l2 : _l4;
|
||||||
|
your.style.color = _l3.style.color = "#FFE663";
|
||||||
};
|
};
|
||||||
self.oneoffHighlight2 = function(){
|
self.oneoffHighlight2 = function(yourAnswer){
|
||||||
self.dehighlightPayoff();
|
self.dehighlightPayoff();
|
||||||
self.payoffs.gotoAndStop(2);
|
self.payoffs.gotoAndStop(2);
|
||||||
_l1.style.color = "#FFE663";
|
var your = yourAnswer=="COOPERATE" ? _l2 : _l4;
|
||||||
|
your.style.color = _l1.style.color = "#FFE663";
|
||||||
};
|
};
|
||||||
|
|
||||||
// Animiniminimination
|
// Animiniminimination
|
||||||
|
var _introMachine = -1;
|
||||||
app.ticker.add(function(delta){
|
app.ticker.add(function(delta){
|
||||||
Tween.tick();
|
Tween.tick();
|
||||||
self.playerA.update(delta);
|
self.playerA.update(delta);
|
||||||
self.playerB.update(delta);
|
self.playerB.update(delta);
|
||||||
|
|
||||||
|
// IF: INTRODUCING MACHINE
|
||||||
|
if(_introMachine>0){
|
||||||
|
self.payoffs.gotoAndStop(4 + (Math.floor(_introMachine)%4));
|
||||||
|
_introMachine -= 0.33;
|
||||||
|
if(_introMachine<=0){
|
||||||
|
self.dehighlightPayoff();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
});
|
});
|
||||||
|
self.introMachine = function(){
|
||||||
|
_introMachine = 40;
|
||||||
|
};
|
||||||
|
|
||||||
///////////////////////////////////////////////
|
///////////////////////////////////////////////
|
||||||
///////////////// LISTENERS ///////////////////
|
///////////////// LISTENERS ///////////////////
|
||||||
|
|
|
||||||
|
|
@ -54,7 +54,6 @@ function Tournament(config){
|
||||||
self.dom.className = "object";
|
self.dom.className = "object";
|
||||||
self.dom.style.width = 500;
|
self.dom.style.width = 500;
|
||||||
self.dom.style.height = 500;
|
self.dom.style.height = 500;
|
||||||
//self.dom.classList.add("fader");
|
|
||||||
self.dom.style.left = config.x+"px";
|
self.dom.style.left = config.x+"px";
|
||||||
self.dom.style.top = config.y+"px";
|
self.dom.style.top = config.y+"px";
|
||||||
//self.dom.style.border = "1px solid rgba(0,0,0,0.2)";
|
//self.dom.style.border = "1px solid rgba(0,0,0,0.2)";
|
||||||
|
|
|
||||||
|
|
@ -24,7 +24,7 @@ SLIDES.push({
|
||||||
// Circular Wordbox
|
// Circular Wordbox
|
||||||
self.add({
|
self.add({
|
||||||
id:"intro_text", type:"TextBox",
|
id:"intro_text", type:"TextBox",
|
||||||
x:160, y:10, width:640, height:500, align:"center", size:19,
|
x:130, y:10, width:700, height:500, align:"center",
|
||||||
text_id:"intro"
|
text_id:"intro"
|
||||||
});
|
});
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -11,11 +11,25 @@ SLIDES.push({
|
||||||
// Words on top & bottom
|
// Words on top & bottom
|
||||||
self.add({
|
self.add({
|
||||||
id:"topWords", type:"TextBox", text_id:"oneoff_0_top",
|
id:"topWords", type:"TextBox", text_id:"oneoff_0_top",
|
||||||
x:80, y:10, width:800, height:100, align:"center"
|
x:130, y:10, width:700, height:100, align:"center"
|
||||||
});
|
});
|
||||||
self.add({
|
self.add({
|
||||||
id:"btmWords", type:"TextBox", text_id:"oneoff_0_btm",
|
id:"btmWords", type:"TextBox", text_id:"oneoff_0_btm",
|
||||||
x:80, y:397, width:800, height:100, align:"center"
|
x:130, y:397, width:700, height:100, align:"center"
|
||||||
|
});
|
||||||
|
|
||||||
|
// Labels
|
||||||
|
self.add({
|
||||||
|
id:"labelYou", type:"TextBox",
|
||||||
|
x:211, y:201, width:50, height:50,
|
||||||
|
align:"center", color:"#aaa", size:17,
|
||||||
|
text_id:"label_you"
|
||||||
|
});
|
||||||
|
self.add({
|
||||||
|
id:"labelThem", type:"TextBox",
|
||||||
|
x:702, y:189, width:50, height:50,
|
||||||
|
align:"center", color:"#aaa", size:17,
|
||||||
|
text_id:"label_them"
|
||||||
});
|
});
|
||||||
|
|
||||||
// Buttons
|
// Buttons
|
||||||
|
|
@ -34,40 +48,55 @@ SLIDES.push({
|
||||||
}
|
}
|
||||||
});
|
});
|
||||||
|
|
||||||
|
},
|
||||||
|
onend: function(self){
|
||||||
|
self.remove("labelYou");
|
||||||
|
self.remove("labelThem");
|
||||||
}
|
}
|
||||||
|
|
||||||
},{
|
},{
|
||||||
|
|
||||||
onstart: function(self){
|
onstart: function(self){
|
||||||
|
|
||||||
|
var o = self.objects;
|
||||||
|
|
||||||
// Payoff
|
// Payoff
|
||||||
self.objects.iterated.oneoffHighlight1();
|
o.iterated.oneoffHighlight1(_.answer);
|
||||||
|
|
||||||
// Text
|
// Text
|
||||||
var t = self.objects.topWords;
|
var t = o.topWords;
|
||||||
var b = self.objects.btmWords;
|
var b = o.btmWords;
|
||||||
if(_.answer=="COOPERATE"){
|
if(_.answer=="COOPERATE"){
|
||||||
t.setText(Words.get("oneoff_1_cooperated")+" "+Words.get("oneoff_1_top"));
|
t.setText(Words.get("oneoff_1_cooperated")+"<br>"+Words.get("oneoff_1_top"));
|
||||||
}else{
|
}else{
|
||||||
t.setText(Words.get("oneoff_1_cheated")+" "+Words.get("oneoff_1_top"));
|
t.setText(Words.get("oneoff_1_cheated")+"<br>"+Words.get("oneoff_1_top"));
|
||||||
}
|
}
|
||||||
b.setTextID("oneoff_1_btm");
|
b.setTextID("oneoff_1_btm");
|
||||||
|
|
||||||
|
// Hide & fade
|
||||||
|
_hide(o.topWords); _fadeIn(o.topWords, 150+10);
|
||||||
|
_hide(o.btmWords); _fadeIn(o.btmWords, 150+600);
|
||||||
|
_hide(o.btnCheat); _fadeIn(o.btnCheat, 150+1200);
|
||||||
|
_hide(o.btnCooperate); _fadeIn(o.btnCooperate, 150+1200);
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
},{
|
},{
|
||||||
|
|
||||||
onstart: function(self){
|
onstart: function(self){
|
||||||
|
|
||||||
|
var o = self.objects;
|
||||||
|
|
||||||
// Payoff
|
// Payoff
|
||||||
self.objects.iterated.oneoffHighlight2();
|
o.iterated.oneoffHighlight2(_.answer);
|
||||||
|
|
||||||
// Text
|
// Text
|
||||||
var t = self.objects.topWords;
|
var t = o.topWords;
|
||||||
var b = self.objects.btmWords;
|
var b = o.btmWords;
|
||||||
if(_.answer=="COOPERATE"){
|
if(_.answer=="COOPERATE"){
|
||||||
t.setText(Words.get("oneoff_2_cooperated")+" "+Words.get("oneoff_2_top"));
|
t.setText(Words.get("oneoff_2_cooperated")+"<br>"+Words.get("oneoff_2_top"));
|
||||||
}else{
|
}else{
|
||||||
t.setText(Words.get("oneoff_2_cheated")+" "+Words.get("oneoff_2_top"));
|
t.setText(Words.get("oneoff_2_cheated")+"<br>"+Words.get("oneoff_2_top"));
|
||||||
}
|
}
|
||||||
b.setTextID("oneoff_2_btm");
|
b.setTextID("oneoff_2_btm");
|
||||||
|
|
||||||
|
|
@ -75,10 +104,16 @@ SLIDES.push({
|
||||||
self.remove("btnCheat");
|
self.remove("btnCheat");
|
||||||
self.remove("btnCooperate");
|
self.remove("btnCooperate");
|
||||||
self.add({
|
self.add({
|
||||||
id:"btnNext", type:"Button", x:385, y:460, text_id:"oneoff_button_next",
|
id:"btnNext", type:"Button", x:304, y:466, size:"long",
|
||||||
|
text_id:"oneoff_button_next",
|
||||||
message:"slideshow/next"
|
message:"slideshow/next"
|
||||||
});
|
});
|
||||||
|
|
||||||
|
// Hide & fade
|
||||||
|
_hide(o.topWords); _fadeIn(o.topWords, 150+10);
|
||||||
|
_hide(o.btmWords); _fadeIn(o.btmWords, 150+600);
|
||||||
|
_hide(o.btnNext); _fadeIn(o.btnNext, 150+1200);
|
||||||
|
|
||||||
},
|
},
|
||||||
|
|
||||||
onend: function(self){
|
onend: function(self){
|
||||||
|
|
@ -86,6 +121,7 @@ SLIDES.push({
|
||||||
self.remove("topWords");
|
self.remove("topWords");
|
||||||
self.remove("btmWords");
|
self.remove("btmWords");
|
||||||
self.remove("btnNext");
|
self.remove("btnNext");
|
||||||
|
_.clear();
|
||||||
}
|
}
|
||||||
|
|
||||||
});
|
});
|
||||||
|
|
|
||||||
|
|
@ -5,13 +5,87 @@ SLIDES.push({
|
||||||
onjump: function(self){
|
onjump: function(self){
|
||||||
|
|
||||||
// Iterated Simulation
|
// Iterated Simulation
|
||||||
self.add({id:"iterated", type:"Iterated", x:130, y:183});
|
self.add({id:"iterated", type:"Iterated", x:130, y:133});
|
||||||
self.objects.iterated.dehighlightPayoff();
|
self.objects.iterated.dehighlightPayoff();
|
||||||
|
|
||||||
},
|
},
|
||||||
|
|
||||||
onstart: function(self){
|
onstart: function(self){
|
||||||
|
|
||||||
|
var o = self.objects;
|
||||||
|
|
||||||
|
o.iterated.introMachine(); // RING RING RING!
|
||||||
|
|
||||||
|
// Words on top & bottom
|
||||||
|
self.add({
|
||||||
|
id:"topWords", type:"TextBox", text_id:"iterated_intro_top",
|
||||||
|
x:130, y:10, width:700, height:100, align:"center"
|
||||||
|
});
|
||||||
|
self.add({
|
||||||
|
id:"btmWords", type:"TextBox", text_id:"iterated_intro_btm",
|
||||||
|
x:130, y:410, width:700, height:100, align:"center"
|
||||||
|
});
|
||||||
|
|
||||||
|
// Buttons
|
||||||
|
self.add({
|
||||||
|
id:"buttonCheat", type:"Button", x:275, y:453, uppercase:true,
|
||||||
|
text_id:"label_cheat",
|
||||||
|
onclick:function(){
|
||||||
|
_.answer = "CHEAT";
|
||||||
|
publish("slideshow/next");
|
||||||
|
}
|
||||||
|
});
|
||||||
|
self.add({
|
||||||
|
id:"buttonCooperate", type:"Button", x:495, y:450, uppercase:true,
|
||||||
|
text_id:"label_cooperate",
|
||||||
|
onclick:function(){
|
||||||
|
_.answer = "COOPERATE";
|
||||||
|
publish("slideshow/next");
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
// Hide & fade
|
||||||
|
_hide(o.topWords); _fadeIn(o.topWords, 150+10);
|
||||||
|
_hide(o.btmWords); _fadeIn(o.btmWords, 150+600);
|
||||||
|
_hide(o.buttonCheat); _fadeIn(o.buttonCheat, 150+1200);
|
||||||
|
_hide(o.buttonCooperate); _fadeIn(o.buttonCooperate, 150+1200);
|
||||||
|
|
||||||
|
},
|
||||||
|
onend: function(self){
|
||||||
|
self.remove("topWords");
|
||||||
|
self.remove("btmWords");
|
||||||
|
}
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
SLIDES.push({
|
||||||
|
|
||||||
|
onstart: function(self){
|
||||||
|
|
||||||
|
var o = self.objects;
|
||||||
|
|
||||||
|
// PUBLISH IT
|
||||||
|
if(_.answer=="COOPERATE"){
|
||||||
|
publish("iterated/cooperate");
|
||||||
|
}else{
|
||||||
|
publish("iterated/cheat");
|
||||||
|
}
|
||||||
|
|
||||||
|
//////////////////////////
|
||||||
|
|
||||||
|
// CHANGE THE BUTTONS
|
||||||
|
setTimeout(function(){
|
||||||
|
o.buttonCheat.config.onclick = null;
|
||||||
|
o.buttonCheat.config.message = "iterated/cheat";
|
||||||
|
o.buttonCooperate.config.onclick = null;
|
||||||
|
o.buttonCooperate.config.message = "iterated/cooperate";
|
||||||
|
|
||||||
|
publish("buttonCheat/deactivate");
|
||||||
|
publish("buttonCooperate/deactivate");
|
||||||
|
},1);
|
||||||
|
|
||||||
|
//////////////////////////
|
||||||
|
|
||||||
// Move it
|
// Move it
|
||||||
self.objects.iterated.dom.style.top = 183;
|
self.objects.iterated.dom.style.top = 183;
|
||||||
|
|
||||||
|
|
@ -25,43 +99,45 @@ SLIDES.push({
|
||||||
x:378, y:45, width:200, height:50, align:"center", size:15
|
x:378, y:45, width:200, height:50, align:"center", size:15
|
||||||
});
|
});
|
||||||
var _showInfo = function(){
|
var _showInfo = function(){
|
||||||
var infoWords = Words.get("iterated_info_1")+ROUND_INDEX+"/"+ROUNDS.length;
|
var infoWords = Words.get("iterated_info_1");
|
||||||
infoWords += "<br>";
|
infoWords += "<br>";
|
||||||
infoWords += Words.get("iterated_info_2")+_.yourTotalScore;
|
infoWords += Words.get("iterated_info_2")+_.yourTotalScore;
|
||||||
|
infoWords = infoWords.replace(/\[X\]/g, (ROUND_INDEX+1)+"");
|
||||||
|
infoWords = infoWords.replace(/\[Y\]/g, (ROUNDS.length)+"");
|
||||||
self.objects.info.setText(infoWords);
|
self.objects.info.setText(infoWords);
|
||||||
};
|
};
|
||||||
|
|
||||||
|
// HIDE
|
||||||
|
var _hidden = true;
|
||||||
|
_hide(o.scoreboard);
|
||||||
|
_hide(o.info);
|
||||||
|
|
||||||
// ROUNDS
|
// ROUNDS
|
||||||
var ROUNDS = [
|
/*var ROUNDS = [
|
||||||
{id:"tft", num:5},
|
{id:"tft", num:1},
|
||||||
{id:"all_d", num:4},
|
];*/ // FOR TESTING
|
||||||
//{id:"all_c", num:4},
|
var ROUNDS = [ // and min & max score...
|
||||||
//{id:"grudge", num:5},
|
{id:"tft", num:5}, // min 3, max 11
|
||||||
//{id:"prober", num:7}
|
{id:"all_d", num:4}, // min -4, max 0
|
||||||
];
|
{id:"all_c", num:4}, // min 8, max 12
|
||||||
|
{id:"grudge", num:5}, // min -1, max 11
|
||||||
|
{id:"prober", num:7} // min 2, max 15
|
||||||
|
]; // TOTAL... MIN 8, MAX 49
|
||||||
ROUND_INDEX = 0;
|
ROUND_INDEX = 0;
|
||||||
ROUND_NUM = 0;
|
ROUND_NUM = 0;
|
||||||
|
|
||||||
self.add({
|
|
||||||
id:"buttonCheat", type:"Button", x:275, y:453, uppercase:true,
|
|
||||||
text_id:"label_cheat",
|
|
||||||
message:"iterated/cheat"
|
|
||||||
});
|
|
||||||
|
|
||||||
self.add({
|
|
||||||
id:"buttonCooperate", type:"Button", x:495, y:450, uppercase:true,
|
|
||||||
text_id:"label_cooperate",
|
|
||||||
message:"iterated/cooperate"
|
|
||||||
});
|
|
||||||
|
|
||||||
listen(self, "iterated/round/start", function(){
|
listen(self, "iterated/round/start", function(){
|
||||||
publish("buttonCheat/deactivate");
|
publish("buttonCheat/deactivate");
|
||||||
publish("buttonCooperate/deactivate");
|
publish("buttonCooperate/deactivate");
|
||||||
});
|
});
|
||||||
listen(self, "iterated/round/end", function(payoffA, payoffB){
|
listen(self, "iterated/round/end", function(payoffA, payoffB){
|
||||||
|
|
||||||
publish("buttonCheat/activate");
|
// UN-HIDE
|
||||||
publish("buttonCooperate/activate");
|
if(_hidden){
|
||||||
|
_hidden = false;
|
||||||
|
_fadeIn(o.scoreboard,10);
|
||||||
|
_fadeIn(o.info,10);
|
||||||
|
}
|
||||||
|
|
||||||
// Add score!
|
// Add score!
|
||||||
self.objects.scoreboard.addScore(payoffA, payoffB);
|
self.objects.scoreboard.addScore(payoffA, payoffB);
|
||||||
|
|
@ -78,11 +154,23 @@ SLIDES.push({
|
||||||
if(ROUND_INDEX >= ROUNDS.length){
|
if(ROUND_INDEX >= ROUNDS.length){
|
||||||
publish("slideshow/scratch"); // NEXT SLIDE, WHATEVER
|
publish("slideshow/scratch"); // NEXT SLIDE, WHATEVER
|
||||||
}else{
|
}else{
|
||||||
publish("iterated/newOpponent",[ROUNDS[ROUND_INDEX].id]);
|
|
||||||
self.objects.scoreboard.reset();
|
// NEW OPPONENT
|
||||||
_showInfo();
|
Scratcher.smallScratch(700, 260, 150, 162,
|
||||||
|
function(){
|
||||||
|
publish("iterated/newOpponent",[ROUNDS[ROUND_INDEX].id]);
|
||||||
|
self.objects.scoreboard.reset();
|
||||||
|
_showInfo();
|
||||||
|
},function(){
|
||||||
|
publish("buttonCheat/activate");
|
||||||
|
publish("buttonCooperate/activate");
|
||||||
|
});
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
|
}else{
|
||||||
|
publish("buttonCheat/activate");
|
||||||
|
publish("buttonCooperate/activate");
|
||||||
}
|
}
|
||||||
|
|
||||||
});
|
});
|
||||||
|
|
@ -96,4 +184,94 @@ SLIDES.push({
|
||||||
self.clear();
|
self.clear();
|
||||||
}
|
}
|
||||||
|
|
||||||
});
|
});
|
||||||
|
|
||||||
|
// Show your SCORE: and the characters!
|
||||||
|
SLIDES.push({
|
||||||
|
|
||||||
|
onstart: function(self){
|
||||||
|
|
||||||
|
// Score Text ID
|
||||||
|
var scoreTextID;
|
||||||
|
var score = _.yourTotalScore;
|
||||||
|
if(score==49) scoreTextID="5";
|
||||||
|
else if(score>=34) scoreTextID="4";
|
||||||
|
else if(score>=22) scoreTextID="3";
|
||||||
|
else if(score>=9) scoreTextID="2";
|
||||||
|
else if(score==8) scoreTextID="1";
|
||||||
|
else scoreTextID="x";
|
||||||
|
scoreTextID = "iterated_score_"+scoreTextID;
|
||||||
|
|
||||||
|
// Score text part 1
|
||||||
|
self.add({
|
||||||
|
id:"score1", type:"TextBox",
|
||||||
|
x:24, y:32, width:243, height:26,
|
||||||
|
text_id:"iterated_score_start"
|
||||||
|
});
|
||||||
|
|
||||||
|
// Score
|
||||||
|
self.add({
|
||||||
|
id:"score2", type:"TextBox",
|
||||||
|
x:114, y:44, width:151, height:132, align:"right", size:123,
|
||||||
|
text: _.yourTotalScore+""
|
||||||
|
});
|
||||||
|
|
||||||
|
// Score text part 2
|
||||||
|
self.add({
|
||||||
|
id:"score3", type:"TextBox",
|
||||||
|
x:290, y:62, width:639, height:123,
|
||||||
|
text: Words.get(scoreTextID)+" "+Words.get("iterated_score_end")+"<br><br>"+Words.get("who_were")
|
||||||
|
});
|
||||||
|
|
||||||
|
//////////////////////////////
|
||||||
|
//////////////////////////////
|
||||||
|
|
||||||
|
self.add({
|
||||||
|
id:"char_tft", type:"CharacterTextBox",
|
||||||
|
x:39, y:208, width:470, height:114,
|
||||||
|
character: "tft"
|
||||||
|
});
|
||||||
|
self.add({
|
||||||
|
id:"char_all_d", type:"CharacterTextBox",
|
||||||
|
x:511, y:208, width:190, height:114,
|
||||||
|
character: "all_d"
|
||||||
|
});
|
||||||
|
self.add({
|
||||||
|
id:"char_all_c", type:"CharacterTextBox",
|
||||||
|
x:731, y:208, width:200, height:114,
|
||||||
|
character: "all_c"
|
||||||
|
});
|
||||||
|
self.add({
|
||||||
|
id:"char_grudge", type:"CharacterTextBox",
|
||||||
|
x:39, y:333, width:380, height:114,
|
||||||
|
character: "grudge"
|
||||||
|
});
|
||||||
|
self.add({
|
||||||
|
id:"char_prober", type:"CharacterTextBox",
|
||||||
|
x:431, y:333, width:500, height:114,
|
||||||
|
character: "prober"
|
||||||
|
});
|
||||||
|
|
||||||
|
//////////////////////////////
|
||||||
|
//////////////////////////////
|
||||||
|
|
||||||
|
// Next...
|
||||||
|
self.add({
|
||||||
|
id:"next", type:"TextBox",
|
||||||
|
x:104, y:478, width:447, height:37,
|
||||||
|
text_id: "characters_teaser"
|
||||||
|
});
|
||||||
|
|
||||||
|
// Next Button!
|
||||||
|
self.add({
|
||||||
|
id:"next_button", type:"Button", x:544, y:471, size:"long",
|
||||||
|
text_id:"characters_button",
|
||||||
|
message:"slideshow/scratch"
|
||||||
|
});
|
||||||
|
|
||||||
|
},
|
||||||
|
onend: function(self){
|
||||||
|
self.clear();
|
||||||
|
}
|
||||||
|
|
||||||
|
});
|
||||||
|
|
|
||||||
|
|
@ -1,33 +1,6 @@
|
||||||
// Show the characters
|
|
||||||
SLIDES.push({
|
|
||||||
|
|
||||||
id: "tournament",
|
|
||||||
|
|
||||||
onstart: function(self){
|
|
||||||
|
|
||||||
// Text
|
|
||||||
self.add({
|
|
||||||
id:"text", type:"TextBox",
|
|
||||||
x:160, y:10, width:640, height:500, align:"center", size:19,
|
|
||||||
text_id:"characters"
|
|
||||||
});
|
|
||||||
|
|
||||||
// Button
|
|
||||||
self.add({
|
|
||||||
id:"button", type:"Button", size:"long", x:385, y:466,
|
|
||||||
text_id:"characters_button",
|
|
||||||
message:"slideshow/scratch"
|
|
||||||
});
|
|
||||||
|
|
||||||
},
|
|
||||||
onend: function(self){
|
|
||||||
self.clear();
|
|
||||||
}
|
|
||||||
|
|
||||||
});
|
|
||||||
|
|
||||||
// round-robin tournament, place your bets
|
// round-robin tournament, place your bets
|
||||||
SLIDES.push({
|
SLIDES.push({
|
||||||
|
id: "tournament",
|
||||||
onstart: function(self){
|
onstart: function(self){
|
||||||
|
|
||||||
// Tournament
|
// Tournament
|
||||||
|
|
|
||||||
201
lang/en.html
201
lang/en.html
|
|
@ -3,29 +3,26 @@
|
||||||
<!-- - - - - - - - - - - - - - - - - -->
|
<!-- - - - - - - - - - - - - - - - - -->
|
||||||
|
|
||||||
<p id="intro">
|
<p id="intro">
|
||||||
During the trench warfare<br>of World War I, peace broke out.
|
During World War I, peace broke out.
|
||||||
<br><br>
|
<br><br>
|
||||||
|
|
||||||
It was Christmas 1914.
|
It was Christmas 1914 on the Western Front.<br>
|
||||||
Despite strict orders not to chill<br>
|
Despite strict orders <i>not</i> to chill out with the enemy, British<br>
|
||||||
with the enemy, British and German soldiers left their trenches,<br>
|
and German soldiers left their trenches, crossed No Man's Land,<br>
|
||||||
and gathered to bury their dead, exchange gifts, and sing.
|
and gathered together to bury their dead, to exchange gifts, to sing.
|
||||||
This wasn't unique. Even long before Christmas,
|
|
||||||
soldiers already had an unspoken system of "live and let live" --
|
|
||||||
a small peace in a Great War.
|
|
||||||
<br><br>
|
<br><br>
|
||||||
|
|
||||||
Meanwhile, the West is now at peace, and yet,
|
Meanwhile: it's 2017, the West has been at peace for decades, and<br>
|
||||||
we distrust our governments, media, and <i>each other</i> more and more.
|
we're less trusting than ever. Fewer and fewer people say they trust their<br>
|
||||||
So, we gotta ask:
|
governments, their media, or even <i>each other</i>. So here's our puzzle:
|
||||||
<b>
|
|
||||||
Why, even in the best of times, do friends become enemies?
|
|
||||||
But also why, even in the worst of times, why do enemies become friends?
|
|
||||||
</b>
|
|
||||||
<br><br>
|
<br><br>
|
||||||
|
|
||||||
These are complex questions, but a simple idea from game<br>
|
<b>Why, even in good times, do friends become enemies?<br>
|
||||||
theory can help shed some light! So, to understand<br>our epidemic of distrust...
|
And why, even in bad times, do enemies become friends?</b>
|
||||||
|
<br><br>
|
||||||
|
|
||||||
|
I think game theory can help explain our epidemic of distrust –<br>
|
||||||
|
and how we can fix it! So, to understand all this...
|
||||||
</p>
|
</p>
|
||||||
<p id="intro_button">
|
<p id="intro_button">
|
||||||
...let's play a game. →
|
...let's play a game. →
|
||||||
|
|
@ -35,82 +32,180 @@ theory can help shed some light! So, to understand<br>our epidemic of distrust..
|
||||||
<!-- - - - - - ONE OFF! - - - - - - - -->
|
<!-- - - - - - ONE OFF! - - - - - - - -->
|
||||||
<!-- - - - - - - - - - - - - - - - - -->
|
<!-- - - - - - - - - - - - - - - - - -->
|
||||||
|
|
||||||
<p id="oneoff_0_top">
|
<p id="label_you_cooperate">
|
||||||
<b>THE GAME OF TRUST:</b>
|
you<br>cooperate
|
||||||
<br>
|
|
||||||
There's a machine. If one player puts a coin in the machine, the <i>other</i> player gets three coins.
|
|
||||||
A player can either choose to <b>COOPERATE</b> (put in one coin), or <b>CHEAT</b> (keep their coin).
|
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
|
<p id="label_you_cheat">
|
||||||
|
you<br>cheat
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<p id="label_they_cooperate">
|
||||||
|
they<br>cooperate
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<p id="label_they_cheat">
|
||||||
|
they<br>cheat
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<p id="label_you">
|
||||||
|
you<br>↙
|
||||||
|
</p>
|
||||||
|
<p id="label_them">
|
||||||
|
other player<br>↘
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<p id="oneoff_0_top">
|
||||||
|
|
||||||
|
<b>THE GAME OF TRUST</b>
|
||||||
|
<br>
|
||||||
|
You have one choice.
|
||||||
|
In front of you is a machine: if you put a coin in the machine,
|
||||||
|
the <i>other player</i> gets three coins – and vice versa.
|
||||||
|
You both can either choose to COOPERATE (put in coin), or CHEAT (don't put in coin).
|
||||||
|
</p>
|
||||||
|
|
||||||
<p id="oneoff_0_btm">
|
<p id="oneoff_0_btm">
|
||||||
But there's a problem. Think about it: if the other player CHEATS, what should you do?
|
Let's say the other player cheats, and doesn't put in a coin.<br>
|
||||||
|
What should you do?
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<p id="oneoff_1_cheated">
|
<p id="oneoff_1_cheated">
|
||||||
Fair enough – if the other player won't cooperate, why should you?
|
Exactly! Why let that moocher mooch off of you?
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<p id="oneoff_1_cooperated">
|
<p id="oneoff_1_cooperated">
|
||||||
Alas, turning the other cheek just gets you slapped on that cheek.
|
Alas, turning the other cheek just gets you slapped!
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<p id="oneoff_1_top">
|
<p id="oneoff_1_top">
|
||||||
Cooperating while the other person cheats means you lose a coin while they get three. (-1 vs +3)
|
If you cooperate & they cheat, you lose a coin while they gain three. (score: -1 vs +3)
|
||||||
However, both of you cheating means you both neither gain nor lose anything. (0 vs 0)
|
However, if you both cheat, neither of you gain or lose anything. (score: 0 vs 0)
|
||||||
Therefore, you should <b>CHEAT</b>.
|
<b>Therefore: you should CHEAT.</b>
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<p id="oneoff_1_btm">
|
<p id="oneoff_1_btm">
|
||||||
But if the other player <b>COOPERATES</b>, what should you do now?
|
But let's say the other player cooperates, and puts in a coin.<br>
|
||||||
|
What should you do now?
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<p id="oneoff_2_cheated">
|
<p id="oneoff_2_cheated">
|
||||||
Wow, that's mean. And also the correct answer!
|
Wow, that's mean... and also the correct answer!
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<p id="oneoff_2_cooperated">
|
<p id="oneoff_2_cooperated">
|
||||||
Yeah, seems like the right thing to do... but is it the *correct* thing to do?
|
Sure, seems like the right thing to do... <i>or is it?</i>
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<p id="oneoff_2_top">
|
<p id="oneoff_2_top">
|
||||||
Because, if you both cooperate, you both lose one coin and gain three (+2 vs +2).
|
Because if you both cooperate, you both give up a coin to gain three. (score: +2 vs +2)
|
||||||
But you can do <i>even better</i> – if you cheat while they cooperate,
|
But if you cheat & they cooperate, you gain three coins at their cost of one. (score: +3 vs -1)
|
||||||
<i>you</i> can gain three coins at no cost, while they lose a coin. (+3 vs -1)
|
<b>Therefore: you "should" still CHEAT.</b>
|
||||||
Therefore, you should <i>still</i> <b>CHEAT</b>.
|
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<p id="oneoff_2_btm">
|
<p id="oneoff_2_btm">
|
||||||
blah blah blah blah. But what if...
|
And <i>that's</i> the dilemma of trust.
|
||||||
|
You'd both be better off trusting each other, but trust leaves you vulnerable.
|
||||||
|
But what happens if we can...
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<p id="oneoff_button_next">
|
<p id="oneoff_button_next">
|
||||||
...we play more than once? →
|
...play more than once? →
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<!-- - - - - - - - - - - - - - - - - -->
|
<!-- - - - - - - - - - - - - - - - - -->
|
||||||
<!-- - - - - - ITERATED - - - - - - - -->
|
<!-- - - - - - ITERATED - - - - - - - -->
|
||||||
<!-- - - - - - - - - - - - - - - - - -->
|
<!-- - - - - - - - - - - - - - - - - -->
|
||||||
|
|
||||||
|
<p id="iterated_intro_top">
|
||||||
|
<b>Now, let's play for real.</b><br>
|
||||||
|
You'll be playing against 5 different opponents, each with their own "personality".
|
||||||
|
With each opponent, you'll play anywhere between 3 to 7 rounds.
|
||||||
|
Can you trust them? Or rather... can they trust <i>you?</i>
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<p id="iterated_intro_btm">
|
||||||
|
Choose your first, <b>real</b> move:
|
||||||
|
</p>
|
||||||
|
|
||||||
<p id="iterated_info_1">
|
<p id="iterated_info_1">
|
||||||
opponent:
|
opponent: [X] of [Y]
|
||||||
|
</p>
|
||||||
</p>
|
</p>
|
||||||
<p id="iterated_info_2">
|
<p id="iterated_info_2">
|
||||||
your total score:
|
your total score:
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<!-- - - - - - - - - - - - - - - - - -->
|
<p id="iterated_score_start">
|
||||||
<!-- - - - - TOURNAMENT! - - - - - - -->
|
And your total score is...
|
||||||
<!-- - - - - - - - - - - - - - - - - -->
|
</p>
|
||||||
|
<p id="iterated_score_1">
|
||||||
|
which is, wow, actually <i>impressively</i> bad.
|
||||||
|
</p>
|
||||||
|
<p id="iterated_score_2">
|
||||||
|
which, uh, could be worse!
|
||||||
|
</p>
|
||||||
|
<p id="iterated_score_3">
|
||||||
|
which ain't bad!
|
||||||
|
</p>
|
||||||
|
<p id="iterated_score_4">
|
||||||
|
which is pretty good!
|
||||||
|
</p>
|
||||||
|
<p id="iterated_score_5">
|
||||||
|
which is <i>perfect!</i> Congrats you have too much time on your hands.
|
||||||
|
</p>
|
||||||
|
<p id="iterated_score_x">
|
||||||
|
...i have no idea how you did that.
|
||||||
|
</p>
|
||||||
|
<p id="iterated_score_end">
|
||||||
|
(the lowest & highest possible scores are 8 and 49, respectively)
|
||||||
|
</p>
|
||||||
|
|
||||||
<p id="characters">
|
<p id="who_were">
|
||||||
COPYCAT: I start with Cooperate, and then, I just copy whatever move you did last time. Meow
|
So who were these strange characters you just played against?
|
||||||
<br><br>
|
</p>
|
||||||
ALWAYS CHEAT: i hate you
|
|
||||||
<br><br>
|
<p id="character_tft">
|
||||||
ALWAYS COOPERATE: I love you! <3
|
<b>COPYCAT:</b>
|
||||||
<br><br>
|
Hello! I start with Cooperate, and afterwards, I just copy whatever you did in the last round. Meow
|
||||||
GRUDGER: "Listen y'all – I start Cooperatin', and I'll keep on Cooperatin'... but if you ever Cheat me once, pardner, I AIN'T EVER FORGIVIN' YOU."
|
</p>
|
||||||
<br><br>
|
|
||||||
DETECTIVE: "First: I analyze you. I start: Cooperate, Cheat, Cooperate, Cooperate. Then: if you retaliated with a Cheat, I switch to playing Copycat. But: if you never fight back, I switch to Always Cheat. My dear Watson: elementary."
|
<p id="character_all_d">
|
||||||
<br><br>
|
<b>ALWAYS CHEAT:</b>
|
||||||
now what if these characters were to play...
|
<i>the strong shall eat the weak</i>
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<p id="character_all_c">
|
||||||
|
<b>ALWAYS COOPERATE:</b>
|
||||||
|
Let's be best friends! <3
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<p id="character_grudge">
|
||||||
|
<b>GRUDGER:</b>
|
||||||
|
Listen, stranger. I'll start cooperatin', and keep cooperation',
|
||||||
|
but if y'all ever cheat me, I'LL CHEAT YOU BACK TIL THE END OF DAYS.
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<p id="character_prober">
|
||||||
|
<b>DETECTIVE:</b>
|
||||||
|
First: I analyze you. I start: Cooperate, Cheat, Cooperate, Cooperate.
|
||||||
|
If you cheat back, I'll act like Copycat.
|
||||||
|
If you never cheat back, I'll act like Always Cheat, to exploit you.
|
||||||
|
Elementary, my dear Watson.
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<p id="characters_teaser">
|
||||||
|
Now, what if these characters were to play...
|
||||||
</p>
|
</p>
|
||||||
<p id="characters_button">
|
<p id="characters_button">
|
||||||
...against each other? →
|
...against each other? →
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
|
|
||||||
|
<!-- - - - - - - - - - - - - - - - - -->
|
||||||
|
<!-- - - - - TOURNAMENT! - - - - - - -->
|
||||||
|
<!-- - - - - - - - - - - - - - - - - -->
|
||||||
|
|
||||||
<p id="place_your_bets">
|
<p id="place_your_bets">
|
||||||
It's tournament time!
|
It's tournament time!
|
||||||
These five characters will now play against each other – 10 paired games, 10 rounds per game.
|
These five characters will now play against each other – 10 paired games, 10 rounds per game.
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue